Photo by Kelsy Gagnebin on Unsplash
在上一篇文章1-1 利用免費Blogger版型創建寫作部落格,可以知道我使用的版型是2018年的,那時的圖片還不興導圓角,可是在今年新出的樣版,都將圖片加上圓角,實在有些羨慕,那該怎麼辦呢?
其實是非常容易的,只要按滑鼠右鍵,之後就是剪下、貼上的事。
不過首先,你得知道圓角的CSS語法為border-radius,利用它來決定四個角的圓弧程度,如下。
border-radius: 8px (可自行調整px數)
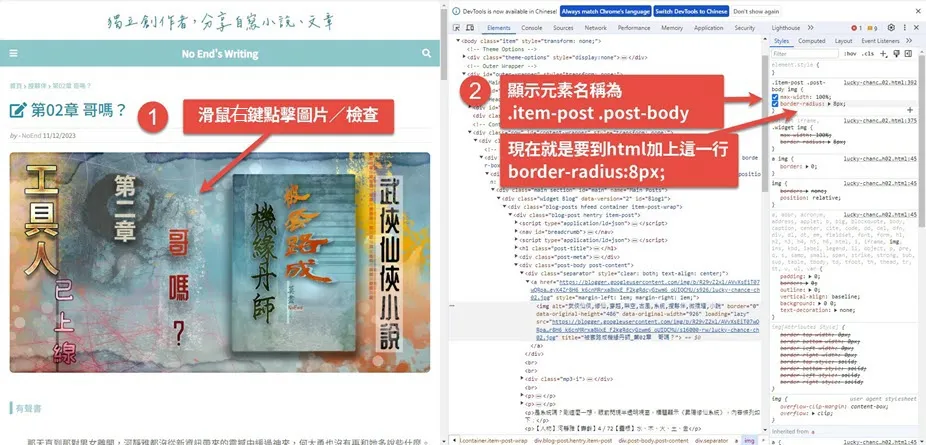
以使用Google瀏覽器與本站為例。到自己的首頁,任意滑鼠右鍵點選一張縮圖,出現指令列,點選檢查,就會出現如上圖的畫面。查看元素名稱,直接框選後複製。
接著到Blogger後台/主題/自訂/編輯HTML,進到裡面後,①點進html內文,用Ctrl+F叫出搜尋列,②貼上剛剛複製下的元素名稱,③Eneter後找到CSS位置所在,原本的指令只有max-width:100%,④加上;號,再將border-radius: 8px貼於其後,儲存後即可看到所有圖片都成圓角
之後別忘了進到貼文內,因為裡面的圖片元素是不一樣的,照著上面的方式再操作一遍。
這樣就完成Blogger導圓角的作業,是不是比想像中的還要容易。而且幾乎所有的Blogger修改,都能夠透過這個方式完成。有哪裡不喜歡,就修改掉吧!
是不是對創建自己的Blogger更有信心了呢?趕快試試吧!